15.5.2025 v zápočtovém týdnu proběhne poslední cvičení, ve kterém bude možné odevzdat poslední úkol a projekty.
Nahlášení zadání projektu (do 10.4.2025) + Prezentace (do 11.4.2025)
→ Nahlášení zadání projektu
Seznam nahlášených projektů
→ Nahlášení tématu prezentace
Seznam nahlášených prezentací
Přednášky
Přednášky vede Ing. Pavel Moravec, Ph.D. a další informace o předmětu lze dohledat v seznamu kurzů na lms.vsb.cz.
Cvičení
Během semestru budou zadávány úkoly, které budou hodnoceny na cvičeních. Za hodnocení z těchto úkolů bude možné získávat body na zápočet.
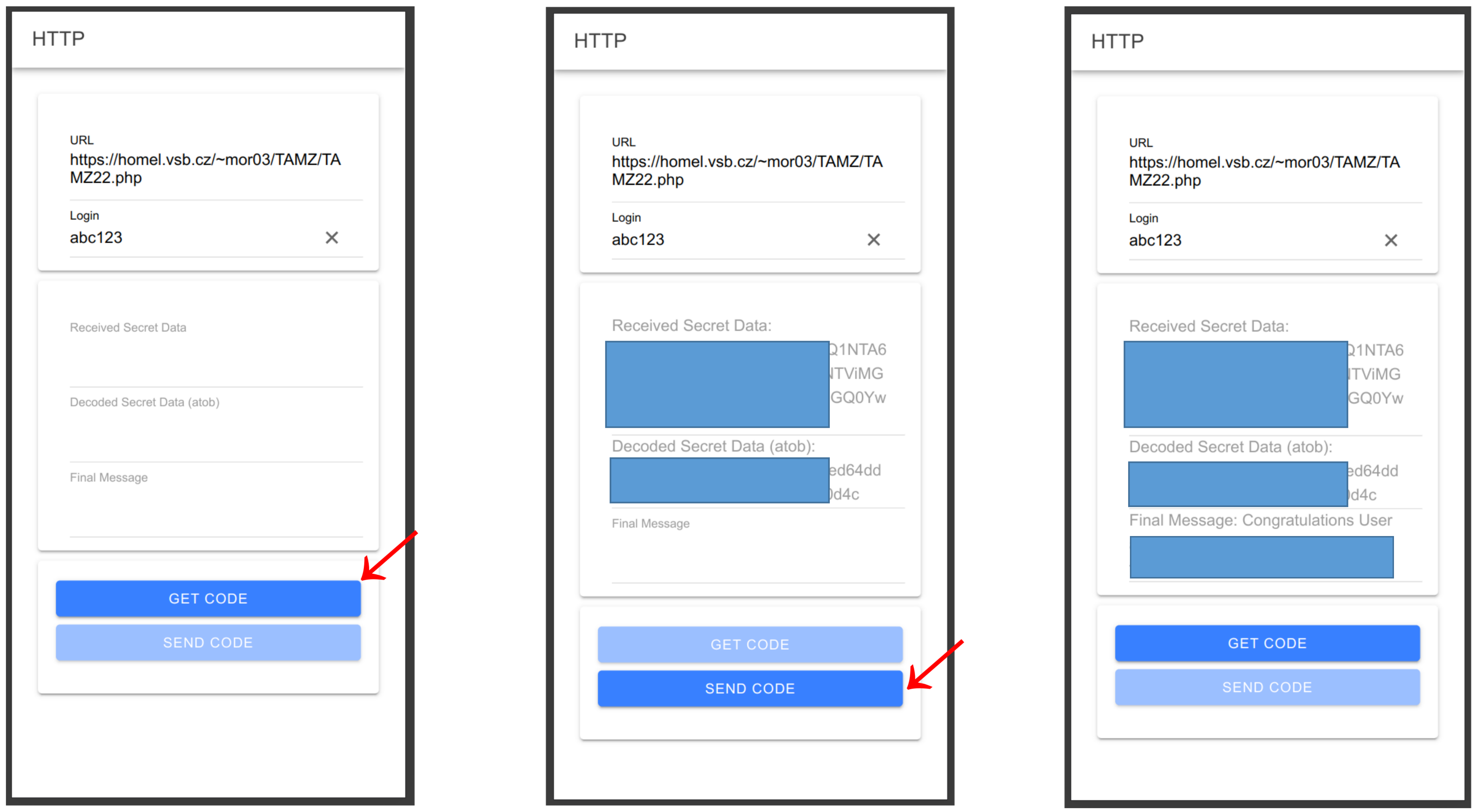
- - Možnosti vývoje hybridních mobilních aplikací (HTML, JavaScript, CSS).
- Introduction - Frameworks for Hybrid Mobile Apps
- w3schools HTML
- w3schools JavaScript
- TEMPLATE-01
- TEMPLATE-02
- w3schools debugging
- remote-debugging
- - Práce s datem.
- Template pro cvičení (práce s datem a časem, zadání je uvnitř)
- obrazky.zip
- w3schools DOM
- capacitor video návod
- - Template pro cvičení (práce s úložištěm, zadání je uvnitř).
- localStorage
- JSON
- Vytvoření mobilní aplikace pomocí monaca.io - video návod
- Cílem je upravit template do podoby v následující video ukázce s využitím localStorage:
- - BMI Kalkulačka
- Range slider
- Radios
- Dialog (pro zobrazení výsledku)
- Cílem je vypracovat BMI kalkulačku do podoby v následující video ukázce (je možné vycházet z předchozího cvičení). Základní varianta bez historie vs. varianta s historií (propojení s předchozím cvičením, localstorage + JSON)
- - Zadání pro cvičení (.pdf, zadání i s návodem je uvnitř).
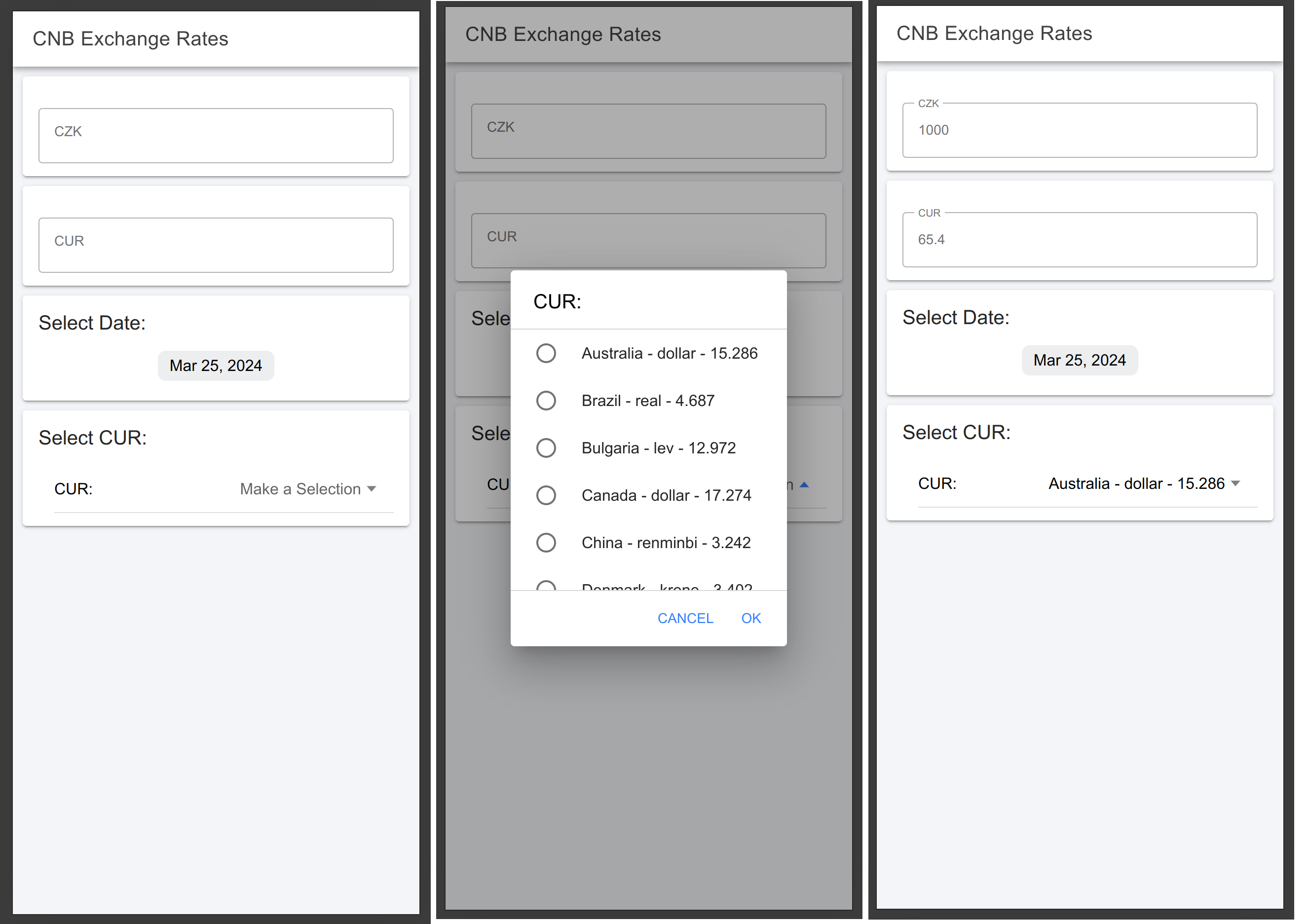
- - Převodník měn
- Zadání pro cvičení (.pdf, zadání i s návodem je uvnitř)
- Zadání v .pdf je přístupné prostřednictvím VPN VŠB-TU Ostrava
- 1-3,5b bodu podle rozsahu:
- - Prevodnik men bez volitelnych argumentu se zakladnim vyberem men.
- - Pouziti volitelnych argumentu (date, lang).
- - Pouziti vylepseneho vyberu men s vyhledavanim/filtrem men.
- - Bonus - pouziti SSE (Server-Sent Events).
- Napoveda:
ion-select
ion-searchbar - Ukázka se základním výběrem měny + jeden volitelný argument (datum):
- - Canvas API.
- Canvas API Tutorial
- - Cílem úkolu je rozšířit předchozí úkol s převodníkem měn o vykreslení grafu, který bude znázorňovat, jak se daný kurz měnil v několika posledních měsících (ve video ukázce je jich 10).
- - V aktuálním úkolu není potřeba řešit funkční převod měn, ale po výběru dané měny vykreslit příslušný graf (pomocí Canvas API). Úkol tedy mohou řešit i ti, kteří nedělali samotný převodník.
- - Pokud by se nedařilo čtení dat sledovaného období z cnb_json - pokuste se alespoň o offline verzi, ve které se data pro vykreslení načtou například z vámi předvyplněného pole.
- - Pokuste se také o lepší znázornění než je ve video ukázce - např. pokud ve sledovaném období měna posilovala, můžete vykreslovat zelenou barvou nebo naopak barvou červenou. Můžete také uživateli dát na výběr délku sledovaného období.
- - Video ukázka pro inspiraci (ion-card, ve kterém je Canvas):
- - Phaser - Herní framework (4b). Základní šablona pro ukázku na cvičení
- Pokračování v předchozím úkolu (4b):
- Geolokace, poloha telefonu, atd. (2-3b) Na výběr máte více možností, pro získání bodů si stačí vybrat jednu a tu vypracovat:

Rozšířená šablona (pomocné funkce + další mapy, které můžete využívat)
Je potřeba HTTP Server - můžete použít např. plugin do VS Code (Live Server), případně další možnosti z následujících odkazů:
getting-started-phaser3
making-your-first-phaser-3-game-czech
Cílem úkolu je: (také viz .pdf )
- Experimentovat s animacemi hráče, s map editorem (tvorba vlastní mapy), kolizním systémem, atd.
- Po mapě se budou náhodně generovat předměty, které bude hráč sbírat a za které dostane body.
- Přidat text, který bude zobrazovat nejlepší skóre a to se bude dekrementovat, pokud v časovém limitu hráč nenarazí na žádný předmět.
- Přidat nepřítele (další herní postavu), který se bude např. náhodně po mapě pohybovat zároveň s hráčem.
- Další užitečné informace a návody najdete na: https://labs.phaser.io/
Ukázkový template se základním menu + přepínámí levelů
- Video ukázka - vytvoření menu:
(a) Vytvořit aplikaci s mapovými podklady (možnost zjistit aktuální polohu, informace o vzdálenosti k nějakému místu/markeru, zobrazit list vybraných míst/localStorage) například pomocí Leaflet + OpenStreetMap, viz základní ukázka ve videu (bez listu vybraných míst atd.):
https://leafletjs.com
dostupé také pro react: https://react-leaflet.js.org
případně můžete zkusit zobrazit i trasu. například pomocí leaflet-routing-machine:
https://www.liedman.net/leaflet-routing-machine
(b) rozšíření hry například o: vibrace, ovládání pomocí naklánění telefonu, restart levelu zatřepání telefonem, otočení telefonu vzhůru nohama – mute/pauza
15.5.2025 v zápočtovém týdnu proběhne poslední cvičení, ve kterém bude možné odevzdat poslední úkol a projekty (případně na odevzdání můžete využít termíny v rámci zápočtového týdne, které jsem zasílal emailem).