Přednášky (které vede Michal Krumnikl) a další pomocné materiály naleznete na: http://tamz2.mrl.cz/
Cvičení
Během semestru budou na cvičeních zadávány úkoly, které budou hodnoceny osobně na cvičeních. Za body z těchto úkolů bude možné získat zápočet (max. 45; min. 23). V hodnocení úkolů bude také zohledněno prezentovování vlastního řešení a pochopení problematiky.- Android Studio, instalace zalozeni projektu, emulator
- instalace a spuštění emulátoru (video)
- https://developer.android.com
- https://developer.android.com/studio/run/emulator
- Alternativně lze použít například emulátor genymotion
- https://developer.android.com/studio/debug/dev-options
- https://developer.android.com/build
- https://developer.android.com/studio/debug/am-logcat
- instalace a spuštění emulátoru (video)
- Zakladni komponenty/ui prvky
- Java/Kotlin + XML vs. Jetpack Compose
- Java/Kotlin + XML:
- Components (e.g. Button)
- Constraint-layout
- Menus
- Jetpack Compose:
- Components (e.g. Button)
- Basic layouts in Compose
- Menus
- Složený úrok (0-3b)
- Vytvoření aplikace, která bude počítat složené úročení - viz ukázka aplikace níže (daň z úroku neuvažujeme). Hint: CardView
- Matematický základ lze čerpat například z: https://www2.karlin.mff.cuni.cz/~portal/fin_mat/?page=slozene_uroceni
- Java/Kotlin + XML: Graf je možné vytvořit pomocí MPAndroidChart (níže je video ukazující základní použití knihovny): MPAndroidChart
- Dokumentace k MPAndroidChart: MPAndroidChart wiki
- Jetpack Compose: Graf je možné vytvořit pomocí AAY-chart: AAY-chart
4. Rozšíření předchozího úkolu: (0-5b)
Cvičení bude hodnoceno podle množství a obtížnosti přidaných prvků oproti předchozímu cvičení. Možné je například přidat těchto pět částí:- Přidání menu (např. s možností volby typu grafu; obecné nastavení; historie).
- V položce "typ grafu" umožněte výběr alespoň dvou různých grafů.
- Java/Kotlin + XML: pokuste se výběr grafu vyřešit pomocí
startActivityForResultneboregisterForActivityResult. - Jetpack Compose: pokuste se využít Navigation Compose.
- Java/Kotlin + XML: pokuste se výběr grafu vyřešit pomocí
- V položce "obecné nastavení" umožněte měnit parametry, např. velikost kroku posuvníků, rozsah posuvníků nebo barvu grafu.
- Přidejte funkci pravidelného vkladu (viz video ukázka).
- Zkuste přijít na způsob, jak implementovat položku "historie" se zobrazením předchozích hodnot a výsledků.
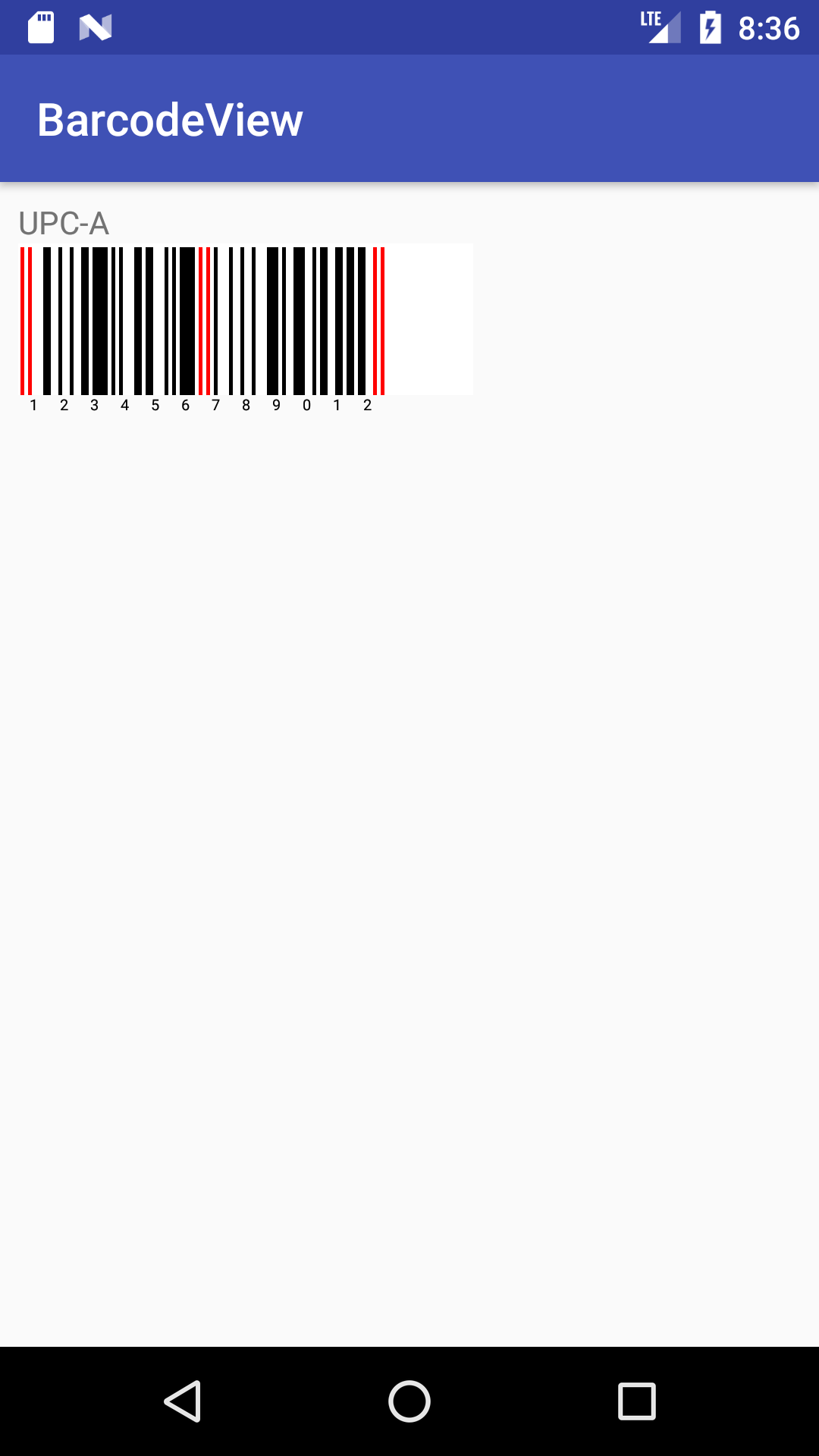
5. Implementace vlastního View/Composable pro generování 2D čárového kódu: (0-5b)
Vytvořte vlastní View/Composable implementující zobrazení jednoduchého 2D čárového kódu - UPC. Nosičem informace v kódu UPC-A jsou čáry a mezery. Mohou mít různou šířku, která je ale vždy násobkem šířky nejužšího elementu. Šířka nejužšího elementu představuje základní délkovou jednotku. Každý zakódovaný znak má v symbolu čárového kódu délku přesně 7 základních jednotek. Kódování jednotlivých cifer najdete v přiloženém zdrojovém souboru projektu. Kód je uprostřed rozdělen dělicím znakem na dvě části (na ukázce níže zvýrazněn červeně). První pole je vlevo od dělicího znaku, druhé pole je vpravo. Princip kódování můžete nalézt na Wikipedii
Při tvorbě aplikace se pokuste vyřešit (pro plný počet bodů) i následující body:- Možnost zadání 12-místného číselného kódu uživatelem prostřednictvím textového pole. Po stisknutí tlačítka se zadaný kód vykreslí.
- Vykreslování UPC-A čárového kódu se pokuste vyřešit pomocí bitového posunu v kombinaci s proměnnými L a R poskytnutými v ukázkové šabloně.
- Kontrola správnosti kódu pomocí poslední kontrolní číslice (check digit) UPC–A Check Digit Calculator
- Uložení vygenerovaného čárového kódu jako obrázek do galerie.

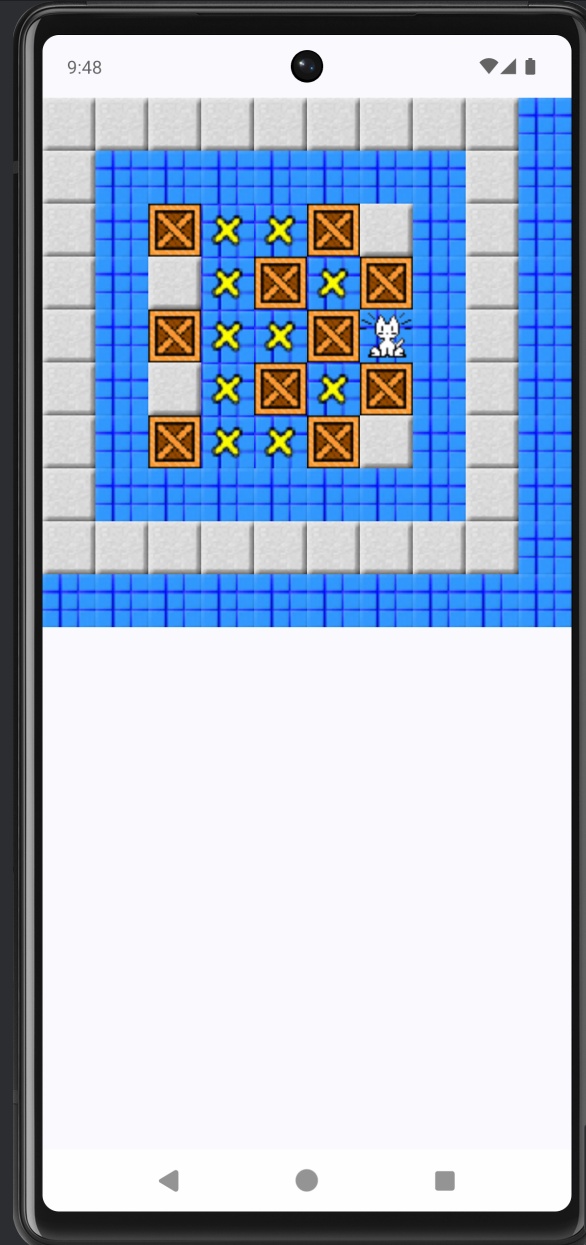
6. Sokoban: (0-5b)
Sokoban (skladník) je logická hra, ve které hráč posouvá bedny v bludišti a snaží se je umístit na vyznačené pozice. Bludiště je 2D mapa znázorňující rozmístění Sokobana, beden, zdí a vyznačených pozic. Není možné posouvat více beden naráz, vždy pouze jednu v daném okamžiku. Dále není možné za sebou bednu táhnout.
Pro splnění úkolu je potřeba vyřešit všechny správné pohyby hráče a beden po hracím poli. Šablona (Java/Kotlin + XML) Šablona (Compose) Pro odchycení dotyků můžete využít: Java/Kotlin + XML: onTouchEvent onTouchEvent Compose: pointerInput pointerInput Herní grafika:




 Screenshot ukázkového příkladu:
Screenshot ukázkového příkladu:

7. Sokoban - pokračování: (0-6b)
Cvičení bude hodnoceno podle množství a obtížnosti přidaných prvků oproti předchozímu cvičení. Možné je například přidat tyto části:
● Pokud byste měli problém do šablony Java+XML (z předchozího cvičení) přidat novou aktivitu, zkuste: v souboru build.gradle (app modul) změnit compileSdk = 34 na compileSdk = 35 a v sekci dependencies změnit verzi androidx.activity:activity z 1.11.0 na 1.10.0, pak kliknout na "Sync Now". ● Případně si založte nový projekt v Android Studiu a potřebné soubory si překopírujte do něj.
- Práce s více levely. Po splnění aktuálního levelu se automaticky přepne na level následující.
- Načítání herních levelů ze souborů. Umístění souborů je na vás - můžete použít např. assets složku. Odkaz na levely: Sokoban Levels (vysvětlení symbolů) Java/Kotlin + XML ukázka assets složky: .png .txt Compose ukázka assets složky: .png .txt
- Načítání více levelů z jednoho souboru (ať nemusíte vytvářet např. 30 souborů pro 30 různých levelů). Pokuste se o automatický parser formátu levelu z výše uvedeného odkazu + podpora různě velkých levelů.
- Ukládat nejlepší skóre ke každému levelu do úložiště (např. počet tahů, čas).
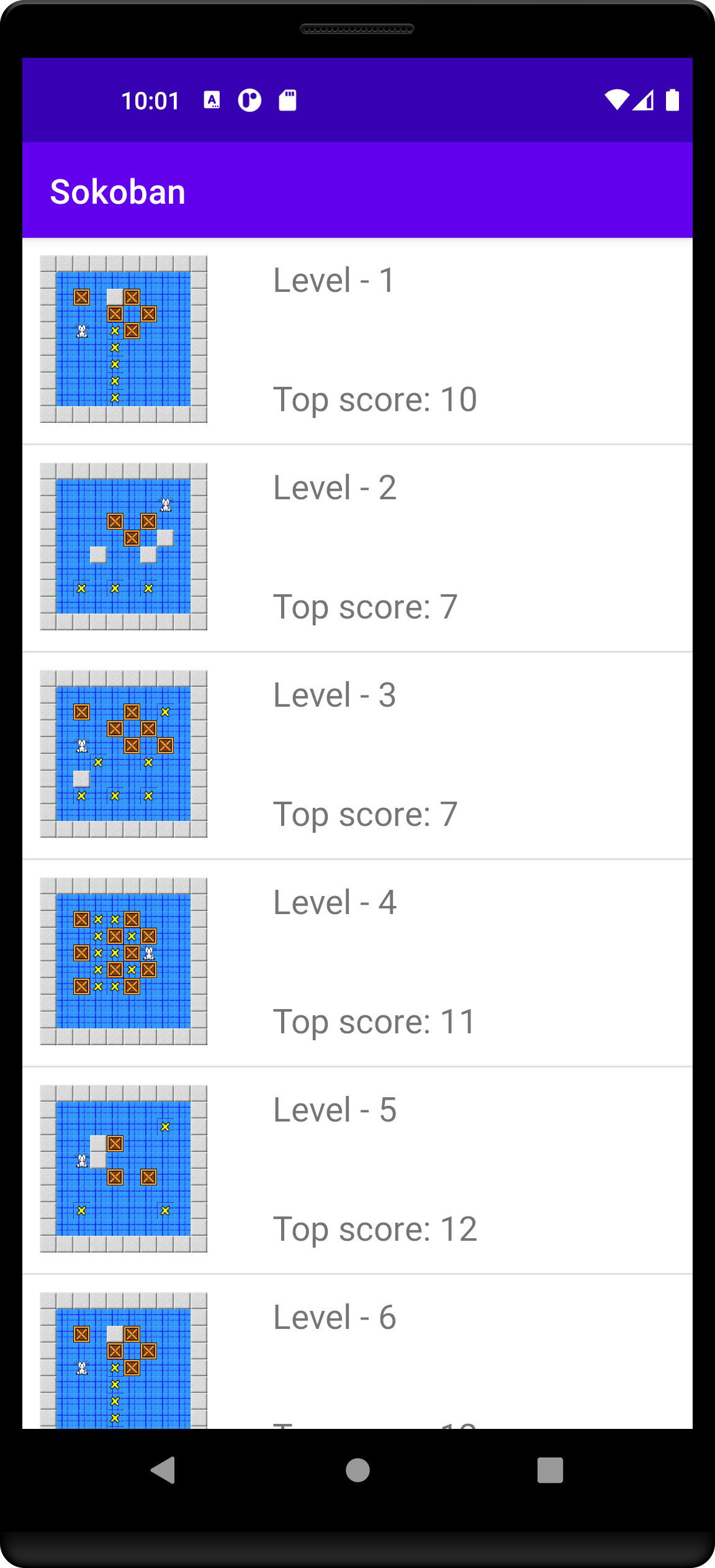
- Výběr levelů pomocí listu se seznamem názvů levelů - viz ukázka.
- Ukládání rozehraného levelu.
- Zobrazit náhled levelu - viz ukázka - jedná se o automaticky (programově) generovaný náhled levelu - ne pouze například manuálně (vytípnutý) vložený obrázek do adresáře drawable/assets.
- Jednoduchý editor levelů.

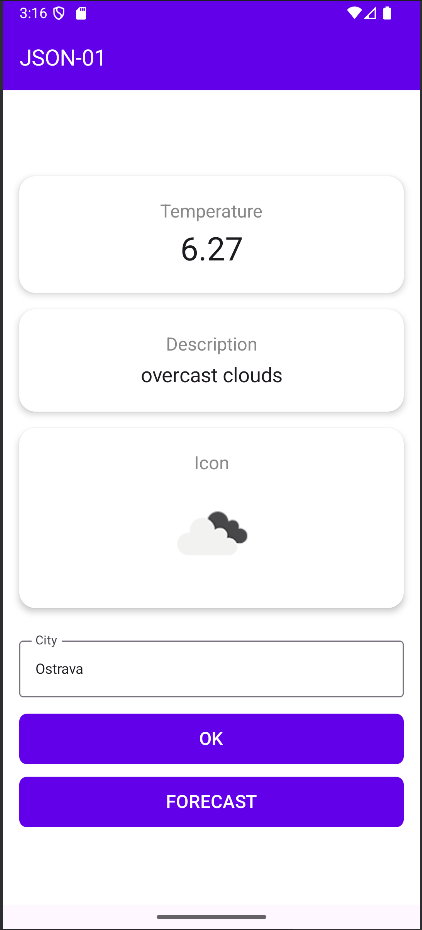
8. Počasí: (0-4b):
Android aplikace, která zobrazuje aktuální počasí a předpověď pomocí OpenWeatherMap API. Registrujte si API klíč na portálu OpenWeatherMap. Pro síťovou komunikaci a práci s JSON můžete využít znalosti z přednášek (např. knihovna Volley).- (první obrazovka) Aktuální počasí - Vytvořte uživatelské rozhraní obsahující alespoň tři oblasti (např. Card) zobrazující: aktuální teplotu, textový popis počasí, grafickou ikonu odpovídající stavu počasí. Dále implementujte vstupní pole pro zadání názvu města (můžete také ukládat/persistovat naposledy hledané město). Přidejte dvě tlačítka: jedno pro aktualizaci dat a druhé pro přechod na obrazovku předpověd počasí (Forecast). - odkaz na ikony
- (druhá obrazovka) Předpověď počasí/Forecast - Zobrazte seznam předpovědí na následující dny. Položka seznamu by měla obsahovat datum, čas, teplotu, popis a odpovídající ikonu.


9. Počasí - Pokračování: (0-5b):
Rozšíření předchozí aplikace:- Transformovat předchozí aplikaci tak, aby se uživatel pohyboval mezi sekcemi (např. domů, předpověď, graf, oblíbená města) pomocí spodní navigační lišty (Bottom Navigation). Java/Kotlin + XML: BottomNavigationView + Pokuste se o vytvoření fragmentů (pro každou sekci) a vyřešte přepínaní fragmentů fragments Jetpack Compose: Použijte Scaffold, který poskytuje slot pro spodní navigační lištu ( navigation-bar ); Pro každou sekci vytvořte samostatnou @Composable funkci.
- + Oproti předchozí aplikaci můžete přidat sekci, ve které bude zobrazen graf (využít můžete předchozí zkušenosti s knihovnami pro tvorbu grafů) reprezentující například předpověď počasí na následující hodiny/dny.
- + Přidat můžete také sekci s možností zadávat do seznamu oblíbenená města (perzistentně).
10. Lokalizace tváří pomocí Google ML Kit (0-5b):
Vytvořte Android aplikaci s pomocí Java/Kotlin + XML nebo Jetpack Compose, která bude na statickém obrázku provádět různé operace detekce tváří pomocí Google ML Kit . Uživatelské rozhraní bude obsahovat oblast pro zobrazení obrázku a sadu pěti tlačítek, kde každé tlačítko spouští samostatnou akci.- Detekce tváří: Po stisknutí se na obrázku detekují všechny tváře + každá je zvýrazněna barevným obdélníkovým rámečkem. Souřadnice ohraničujícího rámečku (boundingBox) vrácené knihovnou ML Kit jsou v souřadnicovém systému načtené bitmapy. Pro jejich správné vykreslení na Canvas v uživatelském rozhraní je nutné provést transformaci (přepočet) těchto souřadnic tak, aby odpovídaly souřadnicovému systému cílového zobrazení.
- Anonymizace tváří: Po stisknutí se detekují všechny tváře a každá je překryta (anonymizována) černým vyplněným obdélníkem.
- Analýza úsměvu: Po stisknutí se detekují všechny tváře. Každá je označena rámečkem a textovým identifikátorem (např. "Face 1", "Face 2"). Pod obrázkem se zobrazí rolovatelný seznam, který pro každou tvář vypíše její identifikátor a číselnou pravděpodobnost úsměvu (např. face 1 smile: 0.9).
- Reset: Po stisknutí se zruší veškeré kresby na obrázku a skryje se seznam, čímž se aplikace vrátí do původního stavu se zobrazeným čistým obrázkem.
- Uložení do galerie: Po stisknutí se aktuální stav obrázku (včetně všech rámečků nebo anonymizace) uloží jako nový soubor .jpg do galerie zařízení. Uložení musí zachovat plnou kvalitu původního obrázku.
11. ❄ Animace + Google ML Kit (0-4/5b) ❄
Animace Java/Kotlin + XML Animace Compose Ukázka animace Java/Kotlin + XML Ukázka animace Compose Obrázky použité ve video ukázce (.zip)Cílem je vytvořit aplikaci, která bude obsahovat ruzné druhy animací. Animovat lze např. padající/létající objekty viz video ukázka.
Můžete vyzkoušet i "low-level" vykreslování pomocí canvas (např. canvas.drawCircle) - hodí se zejména v okamžiku, kdy bychom chtěli animovat velké množství objektů.
Dejte také uživateli možnost nějakou z animací ovládat, např. pomocí posuvníku (Slider).
Využití Google ML Kit z předchího cvičení - Simulace Instagram/Snapchat filtru.
Na souřadnice lokalizovaných tváří umístěte uživatelem vybraný objekt (viz. video ukázka).
Výběr se pokuste implementovat pomocí listu.
12. Aplikace pro analýzu pózy/dřepu pomocí ML Kit Pose Detection (0-3b):
Vytvořte Android aplikaci, která bude na statickém obrázku provádět detekci lidské postavy a analýzu postoje pomocí Google ML Kit Pose Detection (viz video ukázka). Obrázky použité ve video ukázce (.zip) Aplikaci je možné vypracovat do následující podoby.- Načtení: Tlačítko pro výběr obrázku z galerie. Detekce + Kreslení: Tlačítko "Kostra", které detekuje postavu a vykreslí kostru (spojnice kloubů) přímo do pixelů bitmapy (destruktivní úprava). Výsledný obrázek s kostrou se zobrazí.
- Obrázek se zobrazí čistý a nad ním je průhledná vrstva (Canvas). Kostra se kreslí do Canvas. Souřadnice bodů (Landmarks) z ML Kitu se musí přepočítat (transformovat) tak, aby odpovídaly velikosti a poloze obrázku na displeji. Pod obrázkem bude posuvník (Slider), kterým uživatel v reálném čase mění tloušťku čar kostry.
- Tlačítko "Analyzovat", které spustí výpočet úhlů v kloubech (Kyčel-Koleno-Kotník, Rameno-Kyčel-Koleno). Vykreslí se zjednodušená kostra (jen nohy a trup, bez rukou a hlavy). Pod obrázkem se zobrazí tabulka s naměřenými úhly pro levou i pravou stranu těla. Tabulka bude barevně indikovat stav (např. Zelená = Stoj/Vzpřímený, Červená = Dřep). Nad tabulkou bude celkový verdikt velkým písmem (STOJÍ / DŘEP).
- Bonus: Obsahuje všechny věci z bodu 3, ale navíc přidává možnost použít kameru pro pořízení snímku, který se bude analyzovat.
