Přednášky
Přednášky vede Ing. Pavel Moravec, Ph.D. a další informace o předmětu lze dohledat v seznamu kurzů na lms.vsb.cz.
Cvičení
- - Možnosti vývoje hybridních mobilních aplikací (HTML, JavaScript, CSS).
- Introduction - Frameworks for Hybrid Mobile Apps
- w3schools HTML
- w3schools JavaScript
- TEMPLATE-01
- TEMPLATE-02
- w3schools debugging
- remote-debugging
- - Práce s datem.
- Template pro cvičení (práce s datem a časem, zadání je uvnitř)
- w3schools DOM
- monaca video návod
- capacitor video návod
- - Template pro cvičení (práce s úložištěm, zadání je uvnitř).
- localStorage
- JSON
- Cílem je upravit template do podoby v následující video ukázce s využitím localStorage:
- - BMI Kalkulačka
- Range slider
- Radios
- Dialog (pro zobrazení výsledku)
- Cílem je vypracovat BMI kalkulačku do podoby v následující video ukázce (je možné vycházet z předchozího cvičení). Základní varianta bez historie vs. varianta s historií (propojení s předchozím cvičením, localstorage + JSON)
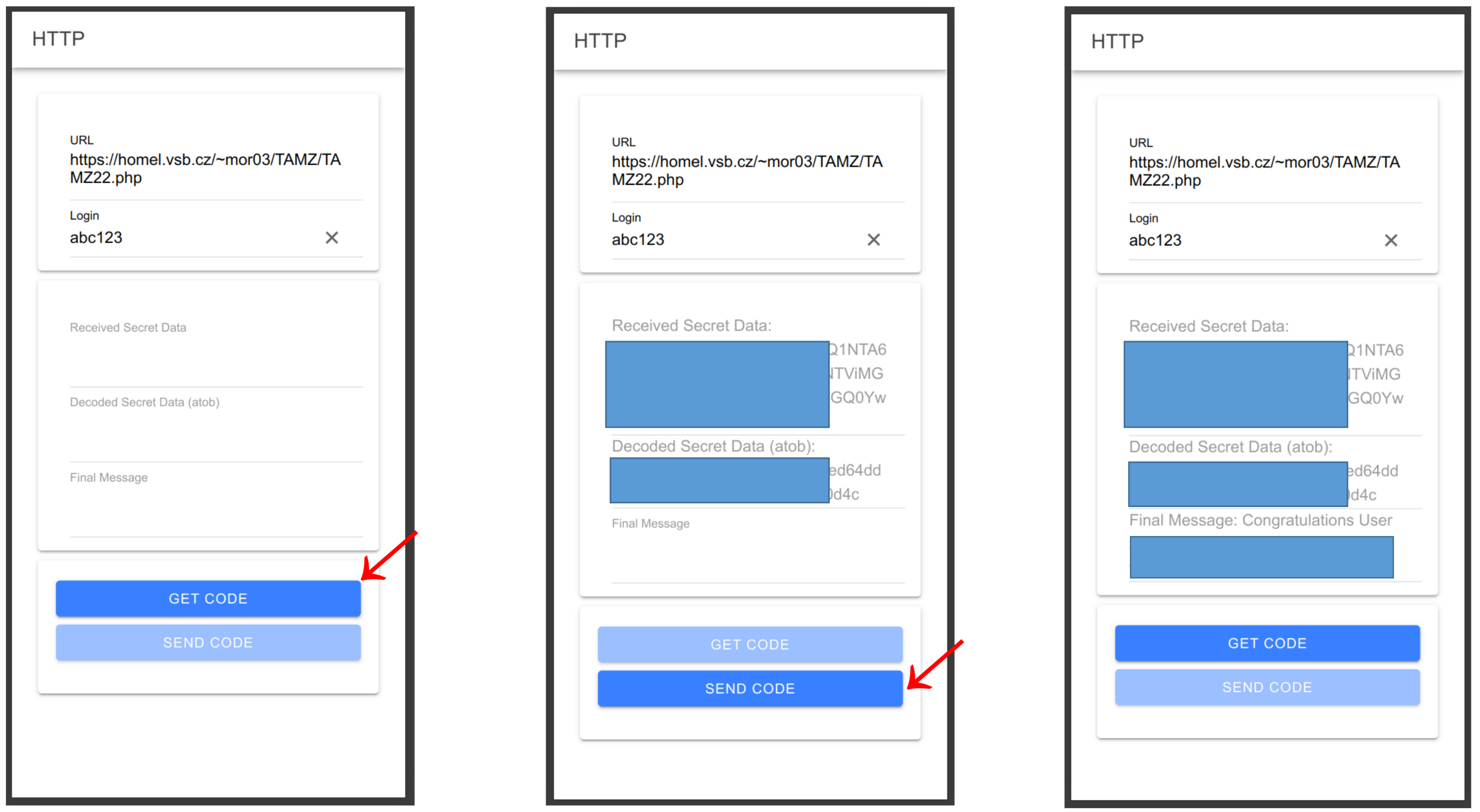
- - Zadání pro cvičení (.pdf, zadání i s návodem je uvnitř).
- - Převodník měn
- Zadání pro cvičení (.pdf, zadání i s návodem je uvnitř)
- Zadání v .pdf je přístupné prostřednictvím VPN VŠB-TU Ostrava
- 1-3,5 bodu podle rozsahu:
- 1. Prevodnik men bez volitelnych argumentu se zakladnim vyberem men.
- 2. Pouziti volitelnych argumentu (date, lang).
- 3. Pouziti vylepseneho vyberu men s vyhledavanim/filtrem men.
- 4. Bonus - pouziti SSE (Server-Sent Events).
- 5. HINT: ion-select
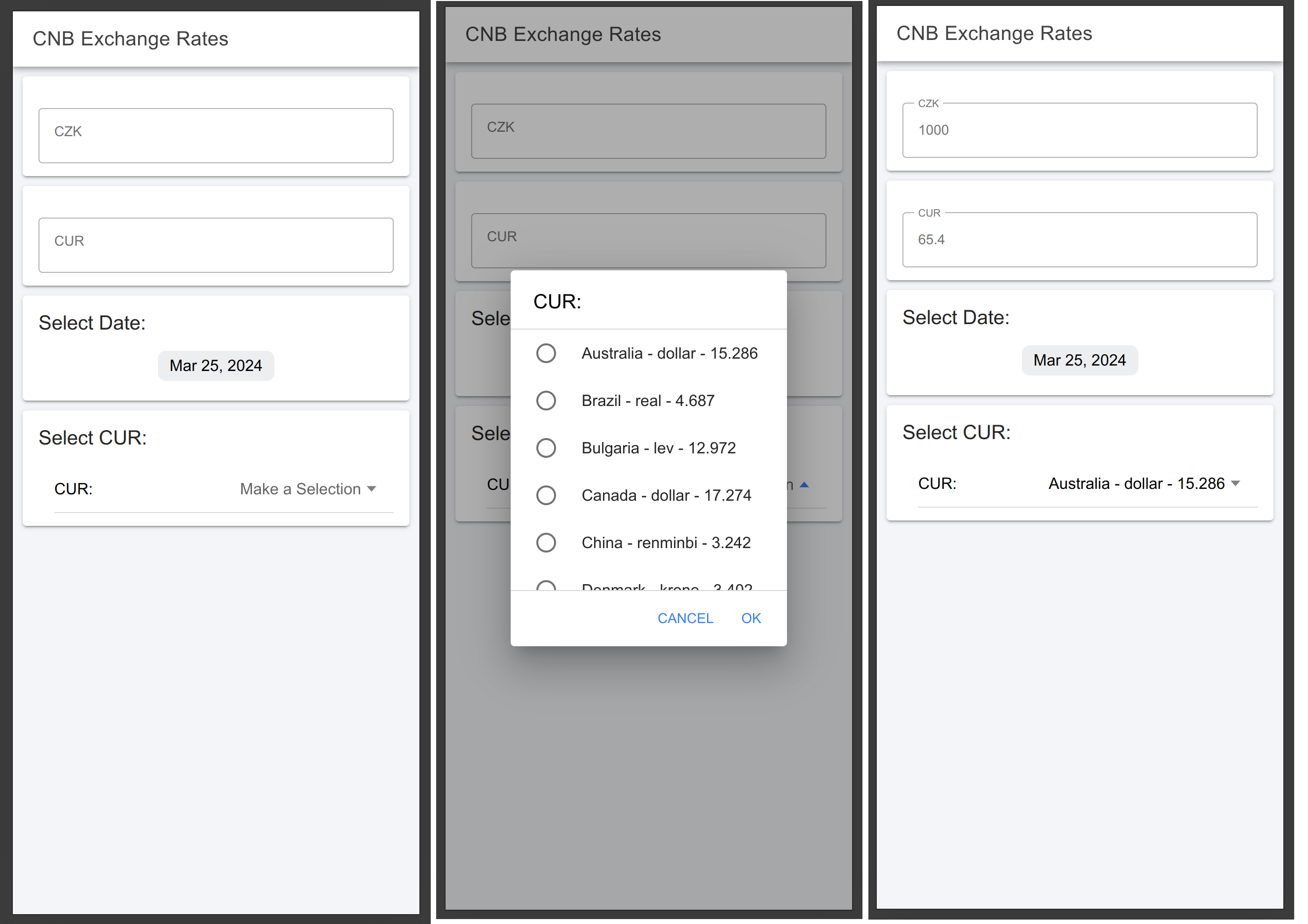
- Ukázka se základním výběrem měny + jeden volitelný argument (datum):
- - Canvas API.
- Canvas API Tutorial
- Cílem úkolu je rozšířit předchozí úkol s převodníkem měn o vykreslení grafu, který bude znázorňovat, jak se daný kurz měnil v několika posledních měsících (ve video ukázce je jich 10).
- V aktuálním úkolu není potřeba řešit funkční převod měn, ale po výběru dané měny vykreslit příslušný graf, jak je ukázáno na video ukázce. Úkol tedy mohou řešit i ti, kteří nedělali samotný převodník.
- Pokud by se nedařilo čtení dat z předchozích měsíců z cnb_json - pokuste se alespoň o offline verzi, ve které se data pro vykreslení načtou například z vámi předvyplněného pole.
- Cílem je tedy zadání vypracovat například do podoby jako v následující video ukázce (ion-card, ve kterém bude Canvas):
- - Phaser - Herní framework (4b). Je potřeba HTTP Server - můžete použít např. plugin do VS Code (Live Server), případně další možnosti z následujících odkazů:
- Cílem úkolu je (viz .pdf ):
Experimentovat s animacemi hráče, s map editorem (tvorba vlastní mapy), kolizním systémem, atd.
Po mapě se budou náhodně generovat předměty, které bude hráč sbírat a za které dostane body.
Přidat text, který bude zobrazovat nejlepší skóre to se bude dekrementovat, pokud v časovém limitu hráč nenarazí na žádný předmět.
Přidat nepřítele (další herní postavu), který se bude náhodně po mapě pohybovat zároveň s hráčem.
- Pokračování v předchozím úkolu (4b):
- Geolokace, poloha telefonu, kompas, atd. (2-3b) Na výběr máte ze tři možností, pro získání bodů si stačí vybrat jednu:
- 6.5. Odevzdání předchozího úkolu + prezentace nebo odevzdání projektu
- 13.5. Odevzdání projektu nebo prezentace

PREZENTACE/PROJEKTY - do 14.4.2024
Nahlášení tématu prezentace
Seznam nahlášených prezentací
Nahlášení zadání projektu
Seznam nahlášených projektů
getting-started-phaser3
making-your-first-phaser-3-game-czech
Základní template pro ukázku na cvičení
- Další užitečné informace a návody najdete na: https://labs.phaser.io/
Ukázkový template se základním menu + přepínámí levelů
- Video ukázka - vytvoření menu:
(a) Vytvořit aplikaci s mapovými podklady (možnost zjistit aktuální polohu, informace o vzdálenosti k nějakému místu/markeru, zobrazit list vybraných míst/localStorage) například pomocí Leaflet + OpenStreetMap, viz video:
https://leafletjs.com/examples.html
případně můžete zkusit zobrazit i trasu například pomocí leaflet-routing-machine:
https://www.liedman.net/leaflet-routing-machine/
(b) rozšíření hry - například o vibrace, o ovládání pomocí naklánění telefonu, restart levelu zatřepání telefonem, otočení telefonu vzhůru nohama – mute/pauza
(c) vytvoření aplikace, která je ukázána v následujícím .pdf na poslední straně
(.pdf) práce s nativním rozhraním - geolokace, poloha telefonu, kompas.
geolocation
accelerometer